
30 Day Free Trial
We’ll help you get started by getting you guides and all the basic informaiton.
No thanks, I hate free stuff.
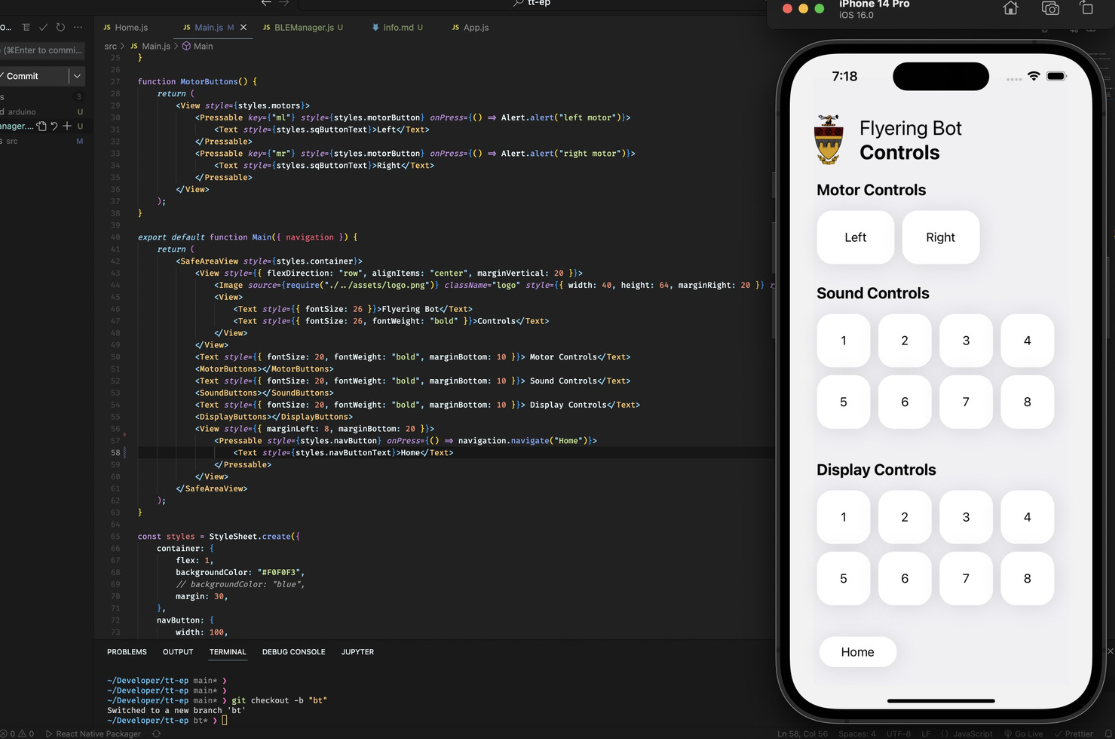
We built an iOS application uses bluetooth to give robot commands (coded in React Native). We also programmed an Arduino to interact with lights, sensors, and speakers (coded in C++).
The two main programming components of our flyering bot included an Arduino, which controlled the LEDs in front of the robot, the sensors for detecting baskets, and the speakers which interacted with bluetooth input. The second programming component was our iOS application that used bluetooth to communicate with our board.

The mobile application, built on React Native, utilizes Bluetooth Low Energy (BLE) to communicate with and control the flyering bot. The process began with designing an UI on Figma, where each component was designed for an easy-to-use, intuitive user experience. We used hierarchical typography and custom-designed buttons that prevent mistaps. At the same time, the team worked on the engineering design, finding out the optimal way to send/receive data, as well as storing it. We settled on sending strings that encoded commands, instructing the Arduino what sounds to play through the speakers and what to display on the LED matrix. The app communicated with the Arduino by using react-native-ble-plx, a BLE library designed for react native. This allowed us to scan and perform a handshake with the HM-10 BLE Module on the Arduino, which in turn allowed us to send and receive data in realtime.
We used the HC-SR04 ultrasonic sensor to detect whether or not a basketball shot had been made. If our sensor detected that a shot was made, we would display a congratulatory message on our led strip using the fast led neomatrix library. Additionally the sensor would set off a custom sound to be played which was achieved using the TRMPCM library and storing our audio files on a SD card. Besides this functionality of our flyering robot, we also used the HM-10 Bluetooth blue to be able to interact with our custom app and be able to display custom messages on our led strip as well as trigger sounds manually.